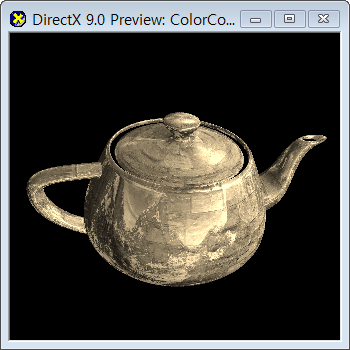
세피아 톤의 느낌을 나타내는 셰이더를 만든다.
|
세피아 톤이란? 사진을 현상하는 기법 중에 약간 붉그스름하게 갈색 빛이 띈다. |
앞장의 흑백 처리장을 참고해서 렌더몽키 파일 ColorConversion2.rfx 파일을 수정 할 것이다.
GrayScale 패스에서 마우스 오른쪽 버튼을 눌러 Copy를 선택한다.
ColorConversion 패스에서 마우스 오른쪽 버튼을 눌러 Paste를 선택한다.
패스 이름은 Sepia로 바꾼다.
GrayScale은 디즈블 시킨다.

GrayScale 패스에서 바뀐 부분은 픽셀 셰이더만 수정 되었다.
{
float2 uv : TEXCOORD0;
};
sampler2D SceneSampler;
float4 ps_main( PS_INPUT input) : COLOR
{
float4 tex = tex2D( SceneSampler, input.uv);
float4 sepia;
sepia.a = tex.a;
sepia.r = dot( tex.rgb, float3( 0.393f, 0.769f, 0.189f));
sepia.g = dot( tex.rgb, float3( 0.349f, 0.686f, 0.168f));
sepia.b = dot( tex.rgb, float3( 0.272f, 0.534f, 0.131f));
return sepia;
}
마이크로스소프트가 권하는 공식은 다음과 같다.
R = R * 0.393 + G * 769 + B * 0.189
G = R * 0.349 + G * 686 + B * 0.168
B = R * 0.272 + G * 534 + B * 0.131
공식을 코드로 표현하면 다음과 같다.
sepia.r = tex.r * 0.393 + tex.g * 769 + tex.b * 0.189
sepia.g = tex.r * 0.349 + tex.g * 686 + tex.b * 0.168
sepia.b = tex.r * 0.272 + tex.g * 534 + tex.b * 0.131
내적을 사용하여 표현하면 다음과 같다.
sepia.r = dot( tex.rgb, float3( 0.393f, 0.769f, 0.189f ));
sepia.g = dot( tex.rgb, float3( 0.349f, 0.686f, 0.168f ));
sepia.b = dot( tex.rgb, float3( 0.272f, 0.534f, 0.131f ));
다운로드 : (세피아)ColorConversion3.rfx