가운데 정렬은 다음과 같이 한다.
display:flex;
flex-direction: row;
justify-content: center;
align-items: center;
flex-direction: row;
justify-content: center;
align-items: center;
flex 사용
display:flex;
정렬 방향이다.
수직 방향은 colum이다. 디폴트는 row이다.
flex-direction: row;
중심축의 중앙에 배치한다.
디폴트는 flex-start로 왼쪽부터 배치한다.
justify-content: center;
사용 예
가로로 div를 배치하고 다음라인 부터는 세로로 div를 배치 해보자.div는 디폴트가 세로로 배치 된다.
- hr라인을 사용해서 문제 해결
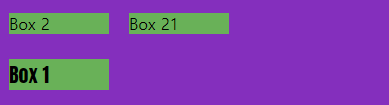
flaot을 사용해서 가로로 배치한다음 다음 라인부터 세로로 배치할때 문제가 생긴다."Box 2", "Box 21"은 float 스타일을 사용하고, Box1은 float 스타일이 없다.
"Box 2"와 "Box 1"이 붙어서 표시 된다.
hr 라인을 "Box 2"와 "Box 1" 사이에 넣으면 해결은 된다.
[hr 라인이 없을때]

[hr 라인이 있을때]

<style>
.box-side {
float: left;
position: static;
background: #2db34a;
margin: 2%;
width: 100px;
}
.hr-space-line {
width: 100%;
border: 0 none;
background-color: gold;
margin-top: 15px;
margin-bottom: 15px;
margin-left: auto;
margin-right: auto;
height: 0px;
}
</style>
<body>
<div class='box-side'>Box 2</div>
<div class='box-side'>Box 21</div>
<hr class='hr-space-line'/>
<div class='box'>Box 1</div>
</body>
.box-side {
float: left;
position: static;
background: #2db34a;
margin: 2%;
width: 100px;
}
.hr-space-line {
width: 100%;
border: 0 none;
background-color: gold;
margin-top: 15px;
margin-bottom: 15px;
margin-left: auto;
margin-right: auto;
height: 0px;
}
</style>
<body>
<div class='box-side'>Box 2</div>
<div class='box-side'>Box 21</div>
<hr class='hr-space-line'/>
<div class='box'>Box 1</div>
</body>
- flex를 사용해서 문제 해결
flex를 사용해서 그룹으로 묶어주면 문제를 해결할수 있다.box-side-group으로 묶어서 "flex 스타일"을 주면 해당 그룹만 row 방향으로 정렬이 된다.
<style>
.box-side-group {
width: 500px;
display:flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
}
</style>
<body>
<group class="box-side-group">
<div class='box' style="width: 70%">Box 1</div>
<div class='box'>Box 2</div>
<div class='box'>Box 3</div>
</group>
</body>
.box-side-group {
width: 500px;
display:flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
}
</style>
<body>
<group class="box-side-group">
<div class='box' style="width: 70%">Box 1</div>
<div class='box'>Box 2</div>
<div class='box'>Box 3</div>
</group>
</body>

소스 : pos_3.html
참고)
https://joshuajangblog.wordpress.com/2016/09/19/learn-css-flexbox-in-3mins/
http://naradesign.net/wp/2017/05/02/2467/