다음의 HTML 문장을 예로 설명한다.
</style>
.common {
position: absolute;
display: block;
width: 100px;
height: 100px;
padding: 5px;
margin: 5px;
}
.gray-background-color {
background-color: gray;
}
.green-border {
border: 25px solid green;
}
</style>
<body>
<div class='common' id='box'>box</box>
</body>
.common {
position: absolute;
display: block;
width: 100px;
height: 100px;
padding: 5px;
margin: 5px;
}
.gray-background-color {
background-color: gray;
}
.green-border {
border: 25px solid green;
}
</style>
<body>
<div class='common' id='box'>box</box>
</body>
예시만으로 충분한 설명이 될것이다.
var el = document.getElementById( 'box' );
el.classList.add( 'green-border' );
el.classList.add( 'green-border' );
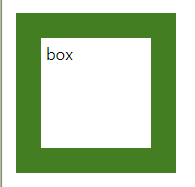
결과)

var el = document.getElementById( 'box' );
el.classList.add( 'green-border' );
el.classList.remove( 'green-border', 'common' );
el.classList.add( 'green-border' );
el.classList.remove( 'green-border', 'common' );
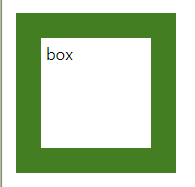
결과)

var el = document.getElementById( 'box' );
el.classList.add( 'green-border' );
el.classList.remove( 'green-border', 'common' );
el.classList.add('common', 'green-border', 'gray-background-color');
el.classList.add( 'green-border' );
el.classList.remove( 'green-border', 'common' );
el.classList.add('common', 'green-border', 'gray-background-color');
결과)

var el = document.getElementById( 'box' );
el.classList.add( 'green-border' );
el.classList.remove( 'green-border', 'common' );
el.classList.add('common', 'green-border', 'gray-background-color');
if(el.classList.contains('gray-background-color'))
el.classList.toggle('gray-background-color');
el.classList.add( 'green-border' );
el.classList.remove( 'green-border', 'common' );
el.classList.add('common', 'green-border', 'gray-background-color');
if(el.classList.contains('gray-background-color'))
el.classList.toggle('gray-background-color');
결과)

var el = document.getElementById( 'box' );
el.classList.add( 'green-border' );
el.classList.remove( 'green-border', 'common' );
el.classList.add('common', 'green-border', 'gray-background-color');
if(el.classList.contains('gray-background-color'))
el.classList.toggle('gray-background-color');
el.classList.toggle('gray-background-color', true);
el.classList.add( 'green-border' );
el.classList.remove( 'green-border', 'common' );
el.classList.add('common', 'green-border', 'gray-background-color');
if(el.classList.contains('gray-background-color'))
el.classList.toggle('gray-background-color');
el.classList.toggle('gray-background-color', true);
결과)

toggle은 두번째 인자를 사용하면 강제로 add / remove 역할을 한다.
두번째 인자가 true이면 add이다.
두번째 인자가 false이면 remove이다.