스크롤바 제어
elememt.scrollIntoView() 명령으로 해당 위치로 이동 할수 있다.scrollIntoView(true)이면 top을 기준으로 정렬이 된다.
scrollIntoView(false)이면 bottom을 기준으로 정렬이 된다.
<div id="scrolltest">
<div id='0'>0</div>
<div id='1'>1</div>
<div id='2'>2</div>
<div id='3'>3</div>
<div id='4'>4</div>
<div id='5'>5</div>
<div id='6'>6</div>
<div id='7'>7</div>
<div id='8'>8</div>
<div id='9'>9</div>
<div id='10'>10</div>
<div id='11'>11</div>
<div id='12'>12</div>
<div id='13'>13</div>
<div id='14'>14</div>
<div id='15'>15</div>
<div id='16'>16</div>
<div id='17'>17</div>
<div id='18'>18</div>
<div id='19'>19</div>
</div>
<div id='0'>0</div>
<div id='1'>1</div>
<div id='2'>2</div>
<div id='3'>3</div>
<div id='4'>4</div>
<div id='5'>5</div>
<div id='6'>6</div>
<div id='7'>7</div>
<div id='8'>8</div>
<div id='9'>9</div>
<div id='10'>10</div>
<div id='11'>11</div>
<div id='12'>12</div>
<div id='13'>13</div>
<div id='14'>14</div>
<div id='15'>15</div>
<div id='16'>16</div>
<div id='17'>17</div>
<div id='18'>18</div>
<div id='19'>19</div>
</div>
5번 라인을 보고 싶다면 다음과 같이 명령을 준다.
document.getElementById('20').scrollIntoView(true)
다운로드 페이지 예제에서 'w'키를 누르면 위로 스크롤, 's'키를 누르면 아래로 스크롤 된다.
<scrollIntoView로 스크롤 제어>
var view = getElement(listname);
var itemHeight = getElement(index).offsetHeight;
if(isUp === false) {
var scrollEnd = view.scrollTop + view.clientHeight;
var curPos = (index+1) * itemHeight;
if(curPos > scrollEnd)
getElement(index).scrollIntoView(faslse);
}
else {
var scrollStart = view.scrollTop;
var curPos = (index) * itemHeight;
if(curPos <= scrollStart)
getElement(index).scrollIntoView(true);
}
var itemHeight = getElement(index).offsetHeight;
if(isUp === false) {
var scrollEnd = view.scrollTop + view.clientHeight;
var curPos = (index+1) * itemHeight;
if(curPos > scrollEnd)
getElement(index).scrollIntoView(faslse);
}
else {
var scrollStart = view.scrollTop;
var curPos = (index) * itemHeight;
if(curPos <= scrollStart)
getElement(index).scrollIntoView(true);
}
scrollIntoView( ) 함수를 사용하지 않고 scrollTop로 이동 할려면 다음과 같이 바꿀수 있다.
<scrollTop으로 스크롤 제어>
var scrollList = function(oldIndex, curIndex) {
var view = getElement(listname);
var itemHeight = getElement(curIndex).offsetHeight;
var gap = (curIndex+1)*itemHeight - view.scrollTop;
var move = curIndex - oldIndex;
if((move > 0 && gap > view.offsetHeight) || (move < 0 && gap - itemHeight < 0))
view.scrollTop = view.scrollTop+(itemHeight)*move;
}
var view = getElement(listname);
var itemHeight = getElement(curIndex).offsetHeight;
var gap = (curIndex+1)*itemHeight - view.scrollTop;
var move = curIndex - oldIndex;
if((move > 0 && gap > view.offsetHeight) || (move < 0 && gap - itemHeight < 0))
view.scrollTop = view.scrollTop+(itemHeight)*move;
}
아래로 스크롤 할때 안보이면 getElement(index).scrollIntoView(faslse) 명령을 사용한다.
위로 스크롤 할때 안보이면 getElement(index).scrollIntoView(true) 명령을 사용한다.
보이는지 안보이는지 검사하기 위해 부모 요소의 scrollTop과 clientHeight값이 필요하다.
스크롤이 되면 자식의 위치 값은 변하지 않는다. 부모 요소의 scrollTop 값이 변한다.
아이템 요소의 높이는 offsetHeight로 정한다.
아래로 스크롤 할때 자식 인덱스의 bottom 좌표가 view.scrollTop + view.clientHeight 값을 넘어가는지 검사한다.
bottom 좌표라 curPos = (index+1) * itemHeight이다.
위로 스크롤 할때는 자식 인덱스의 top 좌표가 scrollTop 좌표보다 작은지 검사한다.
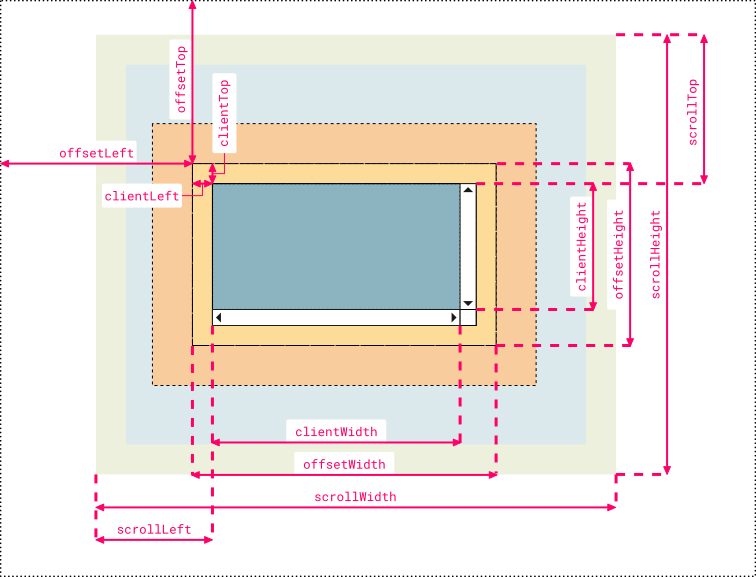
offsetHeight, clientHeight에 대한 아래 이미지를 참고 한다.

이미지 출처
https://stackoverflow.com/questions/21064101/understanding-offsetwidth-clientwidth-scrollwidth-and-height-respectively
스크롤바 없애기

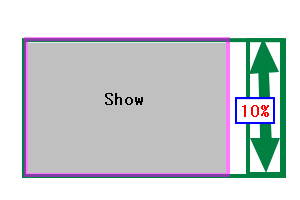
방법1) width값을 110%로 지정하여 스크롤바 숨기기
#maincontainer { overflow: hidden }
#childcontainer { width: 110%; overflow: auto; }
#childcontainer { width: 110%; overflow: auto; }
#maincontainer : overflow값을 "hidden"으로 지정하면 부모 영역을 벗어나는 부분은 숨긴다.
#childcontainer: overflow값을 "auto"로 지정하면 부모 영역을 벗어나는 자식은 숨긴다.
내용이 차면 스크롤바가 생긴다.
여기서 width값이 110%가 되면 부모의 width 보다 크지기 때문에 스크롤바가 hide 된다.

//style 부분
#maincontainer {
position: absolute;
display: block;
background: orange;
width:200px;
height:200px;
overflow:hidden;
}
#childcontainer {
position: absolute;
display: block;
background: yellow;
width: 110%;
height:200px;
overflow:auto;
}
.selectElement {
background-color: pink;
}
//body 부분
<div id="maincontainer">
<div id="childcontainer">
<div id='0'>0</div>
<div id='1'>1</div>
<div id='2'>2</div>
<div id='3'>3</div>
<div id='4'>4</div>
<div id='5'>5</div>
<div id='6'>6</div>
<div id='7'>7</div>
<div id='8'>8</div>
<div id='9'>9</div>
<div id='10'>10</div>
<div id='11'>11</div>
<div id='12'>12</div>
<div id='13'>13</div>
<div id='14'>14</div>
<div id='15'>15</div>
<div id='16'>16</div>
<div id='17'>17</div>
<div id='18'>18</div>
<div id='19'>19</div>
</div>
</div>
#maincontainer {
position: absolute;
display: block;
background: orange;
width:200px;
height:200px;
overflow:hidden;
}
#childcontainer {
position: absolute;
display: block;
background: yellow;
width: 110%;
height:200px;
overflow:auto;
}
.selectElement {
background-color: pink;
}
//body 부분
<div id="maincontainer">
<div id="childcontainer">
<div id='0'>0</div>
<div id='1'>1</div>
<div id='2'>2</div>
<div id='3'>3</div>
<div id='4'>4</div>
<div id='5'>5</div>
<div id='6'>6</div>
<div id='7'>7</div>
<div id='8'>8</div>
<div id='9'>9</div>
<div id='10'>10</div>
<div id='11'>11</div>
<div id='12'>12</div>
<div id='13'>13</div>
<div id='14'>14</div>
<div id='15'>15</div>
<div id='16'>16</div>
<div id='17'>17</div>
<div id='18'>18</div>
<div id='19'>19</div>
</div>
</div>
방법2) webkit-scrollbar로 스크롤바 숨기기
"::-webkit-scrollbar" 옵션을 사용해 스크롤바를 숨길수 있다.이 옵션은 크롬에만 호환성이 있다. 부모가 필요없어서 HTML이 간단해진다.
::-webkit-scrollbar {
display: none;
}
//style 부분
::-webkit-scrollbar {
display: none;
}
#childcontainer {
position: absolute;
display: block;
background: yellow;
width: 110%;
height:200px;
overflow:auto;
}
#scrolltest {
position: absolute;
display: block;
background: yellow;
width: 200px;
height:200px;
overflow:auto;
}
.selectElement {
background-color: pink;
}
//body 부분
<div id="scrolltest">
<div id='0'>0</div>
<div id='1'>1</div>
<div id='2'>2</div>
<div id='3'>3</div>
<div id='4'>4</div>
<div id='5'>5</div>
<div id='6'>6</div>
<div id='7'>7</div>
<div id='8'>8</div>
<div id='9'>9</div>
<div id='10'>10</div>
<div id='11'>11</div>
<div id='12'>12</div>
<div id='13'>13</div>
<div id='14'>14</div>
<div id='15'>15</div>
<div id='16'>16</div>
<div id='17'>17</div>
<div id='18'>18</div>
<div id='19'>19</div>
</div>
::-webkit-scrollbar {
display: none;
}
#childcontainer {
position: absolute;
display: block;
background: yellow;
width: 110%;
height:200px;
overflow:auto;
}
#scrolltest {
position: absolute;
display: block;
background: yellow;
width: 200px;
height:200px;
overflow:auto;
}
.selectElement {
background-color: pink;
}
//body 부분
<div id="scrolltest">
<div id='0'>0</div>
<div id='1'>1</div>
<div id='2'>2</div>
<div id='3'>3</div>
<div id='4'>4</div>
<div id='5'>5</div>
<div id='6'>6</div>
<div id='7'>7</div>
<div id='8'>8</div>
<div id='9'>9</div>
<div id='10'>10</div>
<div id='11'>11</div>
<div id='12'>12</div>
<div id='13'>13</div>
<div id='14'>14</div>
<div id='15'>15</div>
<div id='16'>16</div>
<div id='17'>17</div>
<div id='18'>18</div>
<div id='19'>19</div>
</div>
Focus 없이 스크롤 하기
'w' 키를 누르면 위로 스크롤, 's' 키를 누르면 아래로 스크롤 한다. var onKeyDown = function(e) {
var view = document.getElementById(listname);
var scrollHeight = view.scrollHeight;
var height = view.clientHeight;
var pos = view.scrollTop;
if(e.keyCode === 'W'.charCodeAt(0)) {
pos -= scrollStride;
if(pos < 0)
pos = 0;
}
else if(e.keyCode === 'S'.charCodeAt(0)) {
pos += scrollStride;
if(pos > (scrollHeight - height))
pos = scrollHeight - height;
}
view.scroll(0, pos);
}
var view = document.getElementById(listname);
var scrollHeight = view.scrollHeight;
var height = view.clientHeight;
var pos = view.scrollTop;
if(e.keyCode === 'W'.charCodeAt(0)) {
pos -= scrollStride;
if(pos < 0)
pos = 0;
}
else if(e.keyCode === 'S'.charCodeAt(0)) {
pos += scrollStride;
if(pos > (scrollHeight - height))
pos = scrollHeight - height;
}
view.scroll(0, pos);
}
문자열 스크롤 하기
Focus 없이 스크롤 하기를 수정한다.여러 라인의 div 태그 대신 멀티 라인 문자열을 추가 할것이다.
문자열의 개행 문자를 <br> 태그로 변환해야 문자열이 줄바꿈이 된다.
애국가 문자열을 스크롤 한다.
string replace 함수의 정규식을 이용해 <br> 태그로 변환하고 있다.
let str =
`1.
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
2.
남산 위에 저 소나무, 철갑을 두른 듯
바람서리 불변함은 우리 기상일세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
3.
가을 하늘 공활한데 높고 구름 없이
밝은 달은 우리 가슴 일편단심일세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
4.
이 기상과 이 맘으로 충성을 다하여
괴로우나 즐거우나 나라 사랑하세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
`;
str = str.replace(/(?:\r\n|\r|\n)/g, '<br>');
document.getElementById('text_id').innerHTML = str;
}
`1.
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
2.
남산 위에 저 소나무, 철갑을 두른 듯
바람서리 불변함은 우리 기상일세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
3.
가을 하늘 공활한데 높고 구름 없이
밝은 달은 우리 가슴 일편단심일세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
4.
이 기상과 이 맘으로 충성을 다하여
괴로우나 즐거우나 나라 사랑하세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
`;
str = str.replace(/(?:\r\n|\r|\n)/g, '<br>');
document.getElementById('text_id').innerHTML = str;
}
다운로드:
(focuse 포함 스크롤) width값을 110%로 지정하여 스크롤바 숨기기 : scrollbar_test1.html
(focus 포함 스크롤) webkit-scrollbar로 스크롤바 숨기기 : scrollbar_test2.html
(focus 포함 스크롤) scrollTop으로 스크롤 하기 : scrollbar_test3.html
focus 없이 스크롤 하기 : scrollbar_test22.html
문자열 스크롤 하기 : scrollbar_string.html
참조)
https://stackoverflow.com/questions/16670931/hide-scroll-bar-but-while-still-being-able-to-scroll
https://www.zerocho.com/category/JavaScript/post/5aa23cd4e70ee8001bc60b9a