쉐도우 돔을 사용하면 별도의 DOM 트리를 가지기 때문에 트리 외부의 CSS 영향을 받지 않는다.
쉐도우 돔 내부의 CSS 또한 외부에 영향을 끼치지 않는다.
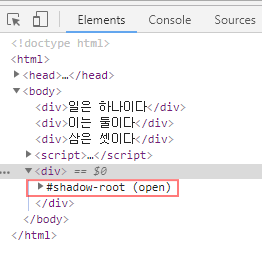
쉐도우 돔을 추가했을때 요소 트리는 다음과 같다.
#shadow-root 노드를 가진다.

#shadow-root를 열어서 요소를 사용하면 된다. 사용법은 간단하다.
#shadow-root를 굳이 닫을 필요는 없다. 이후로 변경을 못하게 할려면 닫는게 좋다.
자세한 사용법은 아래 예제를 보면 알수 있을 것이다.
#shadow-root 열기
const root = element.attachShadow({mode: 'open'});
console.log(element.shadowRoot); // okay
console.log(element.shadowRoot); // okay
#shadow-root 닫기
const root = element.attachShadow({mode: 'closed'});
console.log(element.shadowRoot); // null
console.log(element.shadowRoot); // null
쉐도우 돔을 적용 안했을때
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style>
<style>
div { background-color: gold; }
</style>
</head>
<body>
<div>일은 하나이다</div>
<div>이는 둘이다</div>
<div>삼은 셋이다</div>
<script>
var element = document.createElement('div')
document.body.appendChild(element);
element.innerHTML =
'<style>div { background-color: green; }</style><div>넷은 그린이다!</div>'
</script>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<style>
<style>
div { background-color: gold; }
</style>
</head>
<body>
<div>일은 하나이다</div>
<div>이는 둘이다</div>
<div>삼은 셋이다</div>
<script>
var element = document.createElement('div')
document.body.appendChild(element);
element.innerHTML =
'<style>div { background-color: green; }</style><div>넷은 그린이다!</div>'
</script>
</body>
</html>
테스트: shadow_dom_org.html
실행 화면 : 나중에 설정한 CSS 속성이 전체에 영향을 끼친다.

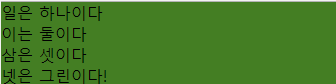
쉐도우 돔을 적용 했을때
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style>
div { background-color: gold; }
</style>
</head>
<body>
<div>일은 하나이다</div>
<div>이는 둘이다</div>
<div>삼은 셋이다</div>
<script>
var element = document.createElement('div')
document.body.appendChild(element);
var shadow = element.attachShadow({mode: 'open'});
shadow.innerHTML
= '<style>div { background-color: green; }</style><div>넷은 그린이다!</div>';
</script>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<style>
div { background-color: gold; }
</style>
</head>
<body>
<div>일은 하나이다</div>
<div>이는 둘이다</div>
<div>삼은 셋이다</div>
<script>
var element = document.createElement('div')
document.body.appendChild(element);
var shadow = element.attachShadow({mode: 'open'});
shadow.innerHTML
= '<style>div { background-color: green; }</style><div>넷은 그린이다!</div>';
</script>
</body>
</html>
테스트 : shadow_dom_test.html
실행 화면 : CSS 스타일이 #shadow-root만 영향을 끼친다.

참고)
https: //kyu.io/ko/웹-컴포넌트3 - 쉐도우-돔shadow-dom/
https://developers.google.com/web/fundamentals/web-components/shadowdom?hl=ko
https://sbfl.net/blog/2016/07/17/shadow-dom-v1/