JQuery Load나 W3School의 IncludeHTML은 웝서버하에서만 실행이 된다.
웹서버없이 돌아가는 HTML Imports 기능을 흉내내보자.
문자열에 클래스 스타일과 HTML 코드를 대입 후, HTML 코드의 Property에 추가후 자바스크립트 includeHTML을 실행하면 문자열을 HTML 코드에 추가한다.
문장열을 클래스 스타일로 만드는 자바스크립트 함수는 writeStyles이다.
문장열을 HTML 요소 코드로 만드는 자바스크립트 함수는 includeHTML이다.
먼저 사용 방법부터 보자.
< 사용 방법 >
1. include-html 속성에 추가할 문자열 변수를 지정한다.
<div>일은 하나이다</div>
<div include-html="markup">이는 둘이다</div>
<div>삼은 셋이다</div>
<div include-html="markup">이는 둘이다</div>
<div>삼은 셋이다</div>
2. includeHTML( ) 함수가 있는 자바스크립트 파일을 포함 시킨다.
<script src="mytemplate.js"></script>
3. markup에서 사용할 클래스를 writeStyles( ) 함수로 지정한다.
includeHTML( ) 함수는 "include-html" 속성으로 지정된 모든 속성을 찾아서 HTML을 추가한다.
HTML 추가는 innerHTML에 의해 추가한다.
writeStyles('book_style_id', bookStyle);
includeHTML();
includeHTML();
4. 클래스 스타일을 문자열로 지정
const bookStyle = `
.book-style {
display: block;
width: 300px;
background-color: gold;
}
`;
.book-style {
display: block;
width: 300px;
background-color: gold;
}
`;
5. HTML 코드를 문자열로 지정
속성의 문자열을 innerText에 대입하기 위해 varTable을 만들어야 한다.
varTable에 동일한 변수이름의 속성을 만들고 변수를 지정한다.
const book = {
index: 777,
title: 'C++ master',
price: '30000 won'
}
const markup = `
<div class="book-style">
<h2>${book.title}</h2>
<p>index = ${book.index}</p>
<p>price = ${book.price}</p>
</div>
`;
let varTable = {};
varTable.markup = markup;
index: 777,
title: 'C++ master',
price: '30000 won'
}
const markup = `
<div class="book-style">
<h2>${book.title}</h2>
<p>index = ${book.index}</p>
<p>price = ${book.price}</p>
</div>
`;
let varTable = {};
varTable.markup = markup;
<자세한 코드 >
writeStyles 함수
function writeStyles(styleNameId, cssText) {
var styleElement = document.getElementById(styleNameId);
if (styleElement)
document.getElementsByTagName('head')[0].removeChild(styleElement);
styleElement = document.createElement('style');
styleElement.type = 'text/css';
styleElement.id = styleNameId;
styleElement.innerHTML = cssText;
document.getElementsByTagName('head')[0].appendChild(styleElement);
}
var styleElement = document.getElementById(styleNameId);
if (styleElement)
document.getElementsByTagName('head')[0].removeChild(styleElement);
styleElement = document.createElement('style');
styleElement.type = 'text/css';
styleElement.id = styleNameId;
styleElement.innerHTML = cssText;
document.getElementsByTagName('head')[0].appendChild(styleElement);
}
includeHTML 함수
function includeHTML() {
list = document.getElementsByTagName("*");
for (n = 0; n < list.length; n++) {
let element = list[n];
let attr = element.getAttribute("include-html");
if(attr) {
if(varTable[attr])
element.innerHTML = varTable[attr];
else
element.innerHTML = "includeHTML error: " + attr;
}
}
}
list = document.getElementsByTagName("*");
for (n = 0; n < list.length; n++) {
let element = list[n];
let attr = element.getAttribute("include-html");
if(attr) {
if(varTable[attr])
element.innerHTML = varTable[attr];
else
element.innerHTML = "includeHTML error: " + attr;
}
}
}
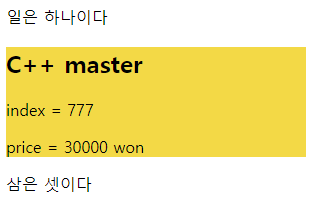
실행:
"이는 둘이다" 라인이 markup 문자열의 html 코드로 대체된다.

테스트 코드:
mytemplate.js
template_test.html